UE4_UIのラーニング~その1 表示~
- Necocai_Racu

- 2021年1月8日
- 読了時間: 3分
更新日:2021年1月10日
初めてUE4を触る方向けラーニング。
UIのラーニング何やればいいんだ!!!!!!!!
と自分が悩みながら触っていた時を思い出し
ラーニングを用意しようと思い立ちました。
役に立つかわかりませんがよかったらどうぞ!
まずプロジェクトを用意します。
テンプレートはBlankで問題ないです。
名前も好きな名前を付けましょう。

プロジェクトができ、立ち上がったら
コンテンツブラウザに下記を追加してください。
(右クリックで追加できます。)
ブループリント関数ライブラリ(BPFL_UI) →いろんなところから取ってこれる関数。 色の設定などすると便利。
ウィジェットブループリント(WBP_UI) →UIを作る用のもの、今後たくさん使う。 親になる予定。

早速作ったWBP_UIを
ダブルクリックして開いてみましょう。
パレットでTextと検索し
一般の中にある「 Text 」を
階層の「 Canvas Panel 」に
ドラッグアンドドロップして配置しましょう。

中央のデザイナーという表示領域に
テキストが追加されるはずです。
やったね!
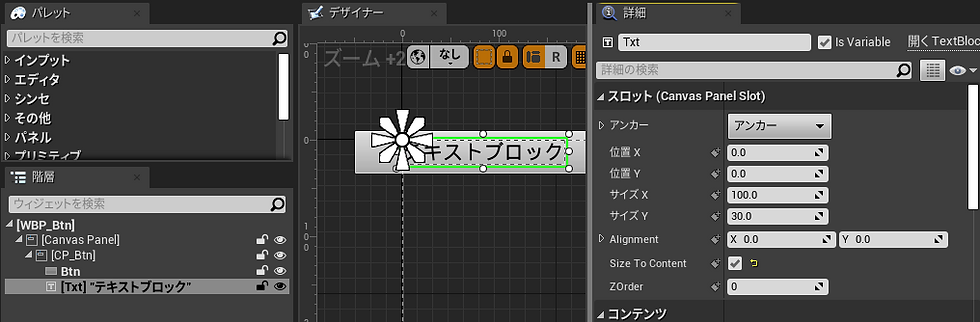
位置等は移動させたいパーツを
選択した状態で右の詳細をいじります。
下記の画像と同じ数値にしてみましょう。
※なにか追加や変更を加えたら※
必ず左上のコンパイルと保存を押すようにしましょう!
これを押さないと全体に変更が反映されません!

用意したwidgetを
画面に表示できるようにしましょう。
使用するレベルは最初から用意されている
「 Minimal Default 」を流用しましょう。
(コンテンツブラウザ内のフォルダ
StarterContent → Maps内にあります。)
ダブルクリックをしてレベルを開いたら
ブループリント横の▼ → レベルブループリントを開く
を選択しましょう。

開いたレベルブループリントに
下記を用意します。
(右クリックで検索できます)
イベントBeginPlay →ゲーム再生時に一回だけ呼ばれるイベント。
ウィジェットを作成 →WBPをこのノードで生み出します。 Classで生み出したいWBPを指定します。 今回は上記で作った「 WBP_UI 」を 指定しましょう。
Add to Viewport →WBPを表示されるために繋ぎます。 WBP作成のReturnValueから線を伸ばして 検索しないと出てこないので注意。 (線はクリックしながら移動させると伸ばせます)

後ろにカーソル表示用の
ノードもつなげておきましょう。
「 Get Player Controller 」で検索し
Return Valueから線を引っ張って 「 Set Show Mouse Cursor 」
と検索して配置しまし、
チェックマークがついてなかったら
つけておきましょう。

これで表示の設定は完了です。
表示させてみましょう。
プレイの横の▼ → 新規エディタウィンドウ
を選択します。
(これで別ウィンドウで立ち上がります)

下記の画面が表示できれば問題ありません!
やったぜ!

【次】
UE4_UIのラーニング~その2 ボタン~





















コメント