UE4_UIのラーニング~その5 Loop~
- Necocai_Racu

- 2021年1月18日
- 読了時間: 3分
【前】
UE4_UIのラーニング~その4 変数~
こんなことありませんか?
「ボタンを10個配置してほしい」
「やっぱり5個に!」
「いろいろ考えた結果8個で…」
という風に変更があること!
ということで
今回はいちいちデザイナーのパレットで
他widget検索しを追加するのではなく、
グラフ内で数字分widgetを増やす方法を説明します。
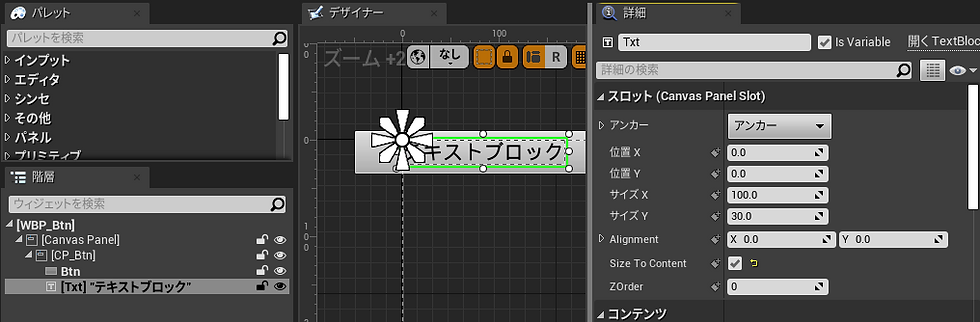
まずは準備「WBP_UI」を開きます。
パレットでVerticalBoxと検索し階層に入れます。
Is Variableにチェックを入れ、詳細を下記に合わせてみましょう。

設定が終わったらグラフを開き
下記画像のように繋ぎます。
ForLoop →指定の回数処理を繰り返すノード。 左のFirst Indexが最初の数字、Last Indexが最後の数字で 下記の画像の数字だと0~3なので、4回繰り返します。 回数分ループが終わったらCompletedに処理が流れます。 ※注意※ ※Loopは一瞬で終わります!!!!!!!※
ウィジェットを作成 →ここに通知がきたらWBPを作成するノード。 Classに作成したいWBPの名前を入れよう。
ADD →配列を作成するノード。 Return Valueから線を伸ばして検索し 配列のADDを選択しましょう。 左の真ん中、四角のアイコンから線を伸ばし 「変数へ昇格」を選択しましょう。 ここに通った順に0から番号が振られ 配列の変数に組み込まれます。
Add Child →左のContentに設定したものを ターゲットに設定した階層の子にする設定。 今回はVerticalBoxの子に設定します。
Set Padding →上下左右に空間を開けることができます。
流れとしては
カスタムイベントから通知がきて
ForLoopのLoopBodyに流れ、WBP(WBP_Btn)を作成します。
その際、ADDでArrayという変数に配列を一つ登録し、
AddChildでVerticalBoxの子に設定し、SerPaddingで空間を設定。
終わったらまたForLoopまで戻り
同じ作業をFirst Index(0)からLast Index(3)の回数(4回)
勝手に繰り返してくれます。
ただしループは一瞬で完了するので注意!

これだけだとただボタンが並ぶだけなので
配置するボタンのテキストも変更して配置してみます。
テキスト変更時に作った「 CE_Btn_Text 」を最後にくっつけます。
「 GET 」「 配列 」を作成したら
ForLoopのIndexに繋げましょう。
Indexからは左に設定したFirst IndexからLast Indexまでの数字を ひとつづつ送ります。
つまり、
Loop1回目にIndex0
Loop2回目にIndex1…といった風に流れてくるため
配列の0~3を取り出せるのです!

上記ができたら用意したカスタムイベントは呼んでもらわなくてはなりません。
イベント Pre Constructの最後に繋ぎましょう。

プレイを押したら
テキストが変更されたボタンが並んでいるはずです!やったね!
ただ!!!!!!!!!!!!!!
上記だと範囲外のアクセスが起こる可能性があり大変怖いです!
(配列以外の数字がきてUE4がクラッシュしてしまうこと、詳しくはその4で)
そのため別のループに差し替えてみましょう。
ForEachLoop →左側のArrayに繋いだ配列の数分ループしてくれるノードです。 今回は配列に4つ並んでいるので4回ループしてくれます。 右のArray Elementから配列のテキストが0からひとつづつ流れます。 (GETで取り出さなくても自動で送ってくれるすごい) Array Indexからは配列の数字(今回は0~3)がひとつづつ流れます。

これで安心安全のノードになりました!
プレイを押して確認しましょう。
下記の画像のようになっていれば問題ないです。






















コメント